
Tạo hiệu ứng loading quay tròn với Spin.js
GIỚI THIỆU
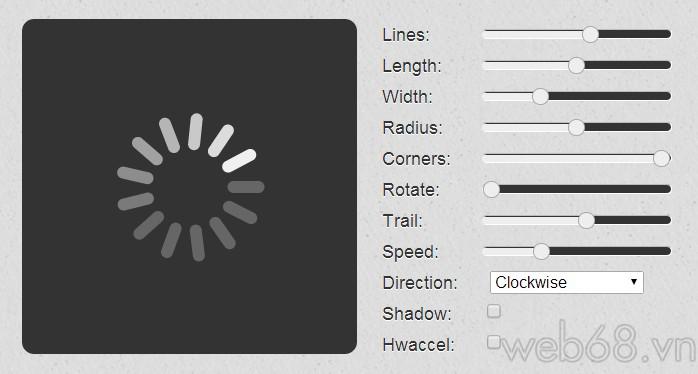
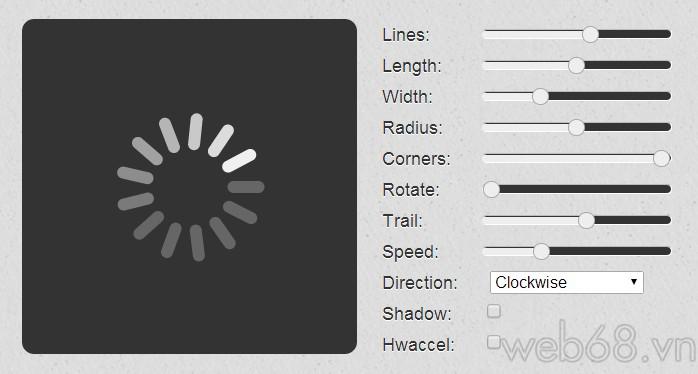
Spin.js được phát triển bời Felix Gnass, cho phép các nhà phát triển, thiết kế web tạo ra Loading Indicator sử dụng CSS khi trình duyệt hỗ trợ keyframes, hoặc sử dụng VML nếu trình duyệt là IE. Spin.js hoạt động hoàn toàn độc lập và không phụ thuộc vào một thư viện javascript nào khác, nếu bạn đang sử dụng jQuery, Spin.js cung cấp cho bạn một phiên bản riêng tại đây

Spin.js cho phép bạn tuỳ biến số lượng đường, độ dài, độ rộng, bán kính cũng như tốc dộ. Bên cạnh đó, các hiệu ứng khác như đổ bóng, màu cho phép bạn tạo ra hình ảnh Loading Indicator phù hợp với website của mình.
TÍNH NĂNG
- Không sử dụng hình ảnh, không phụ thuộc CSS bên ngoài
- Hoàn toàn độc lập, không phụ thuộc thư viện nào
- Tính tuỳ biến cao
- Không phụ thuộc độ phân giải
- Sử dụng VML cho trình duyệt IE cũ
- Sử dụng hiệu ứng với @keyframe, hoặc setTimeout() nếu không được hỗ trợ
- Hoạt động trên tất cả các trình duyệt phổ biển, hỗ trợ IE6
- MIT License
USAGE
1. Thêm JS
<script src='http://fgnass.github.io/spin.js/spin.min.js'></script>2. Tạo đối tượng HTML.
<div id="loading"></div>3. Cấu hình tuỳ chỉnh spin
var opts = {
lines: 13, // The number of lines to draw
length: 20, // The length of each line
width: 10, // The line thickness
radius: 30, // The radius of the inner circle
corners: 1, // Corner roundness (0..1)
rotate: 0, // The rotation offset
direction: 1, // 1: clockwise, -1: counterclockwise
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // Rounds per second
trail: 60, // Afterglow percentage
shadow: false, // Whether to render a shadow
hwaccel: false, // Whether to use hardware acceleration
className: 'spinner', // The CSS class to assign to the spinner
zIndex: 2e9, // The z-index (defaults to 2000000000)
top: '50%', // Top position relative to parent
left: '50%' // Left position relative to parent
};4. Tạo spin
var target = document.getElementById('loading');
var spinner = new Spinner(opts).spin(target);DEMO