
Sử dụng SmartMenus jQuery tạo menu đa cấp cho desktop và mobile
GIỚI THIỆU
SmartMenus jQuery là một trong những script tạo menu đa cấp rất dễ sử dụng và hoạt động trên nhiều nền tảng khác nhau. Giữ lại tên gọi từ những ngày đầu (2001), đến nay SmartMenus được viết lại gần như hoàn toàn, được thiết kế với mục đích tạo ra menu đa cấp không giới hạn, hỗ trợ nhiều trình duyệt, cả trên máy tính và các thiết bị di động.

SmartMenus sử dụng các thẻ <ul> <li> tiêu chuẩn để xây dựng menu, do đó rất được các nhà thiết kế web ưa chuộng sử dụng, đảm bảo khả năng tương thích với mọi loại trình duyệt, các chương trình đọc thông tin, cũng như tối ưu cho các máy tìm kiếm..
TÍNH NĂNG
- Tối ưu cho trình duyệt máy tính và di động, hỗ trợ cảm ứng chạm, chuột hoặc cả hai ở cùng một thời điểm
- Tương thích với các công nghệ hỗ trợ truy cập như các thiết bị screen readers
- Tối ưu cho SEO, sử dụng thẻ <ul> <li> tiêu chuẩn
- Tuỳ biến CSS linh hoạt cho việc hiển thị menu
- Không giới hạn số lượng menu trên một trang và không giới hạn submenu
- Hỗ trợ cả menu ngang và dọc
- Hỗ trợ các chế độ Absolute/relative/fixed positioning
- Hỗ trợ hiển thị Right-to-left và bottom-to-top
- Hỗ trợ hiển thị RTL text/pages cho các ngôn ngữ:. Hebrew, Arabic v.v...
- Tự động phát hiện kích cỡ màn hình
- Tự động điều chỉnh độ rộng cho submenu (min/max)
- Hỗ trợ di chuyển bàn phím
- Tối ưu hoá mã nguồn
HƯỚNG DẪN SỬ DỤNG
1. Thêm JS & CSS vào thẻ <head>
<!-- MENU sTYLES -->
<link rel='stylesheet prefetch' href='https://cdn.rawgit.com/vadikom/smartmenus/0.9.6/src/css/sm-core-css.css'>
<link rel='stylesheet prefetch' href='https://cdn.rawgit.com/vadikom/smartmenus/0.9.6/src/css/sm-blue/sm-blue.css'>
<!-- JAVASCRIPTS -->
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script>
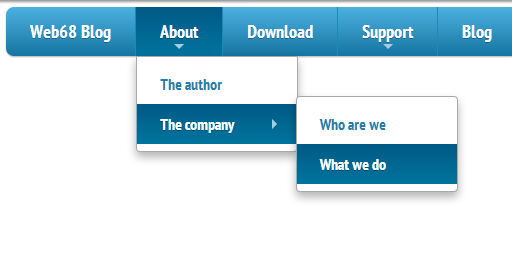
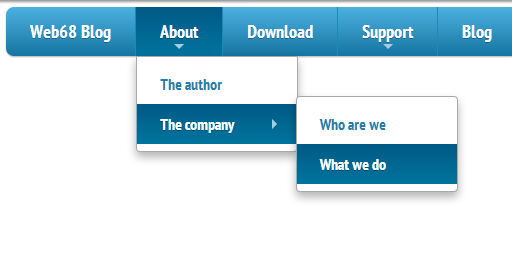
<script src='https://cdn.rawgit.com/vadikom/smartmenus/0.9.6/src/jquery.smartmenus.js'></script>2. Thêm HTML cho menu: ví dụ ở đây là menu 3 cấp
<div id="nav">
<ul id="main-menu" class="sm sm-blue">
<li><a href="#"><span>Web68 Blog</span></a></li>
<li>
<a href="#">About</a>
<ul class="sub-menu">
<li><a href="#"><span>The author</span></a></li>
<li>
<a href="#">The company</a>
<ul class="sub-menu">
<li><a href="#"><span>Who are we</span></a></li>
<li><a href="#"><span>What we do</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Download</a></li>
<li>
<a href="#">Support</a>
<ul class="sub-menu">
<li><a href="#">Premium support</a></li>
<li><a href="#">Forums</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
</ul>
</div>3. Gọi javascript
$(function(){
$('#main-menu').smartmenus({
markCurrentItem: true,
subMenusSubOffsetX: 1,
subMenusSubOffsetY: -8
});
});DEMO
See the Pen SmartMenus jquery by Thanh Nguyen (@genievn) on CodePen.