
Hướng dẫn tạo context menu với Jquery contextMenu
GIỚI THIỆU:
contextMenu được thiết kế nhắm đến các ứng dụng Web cần một menu cho nhiều đối tượng khác nhau, có nghĩa là bạn chỉ cần định nghĩa menu một lần, sau đó menu sẽ được gọi và kích hoạt cho rất nhiều các đội tượng trên trang, đây là điểm contextMenu khác với các plugin khác

TRANG CHỦ
Trang chủ, tham khảo và demo: http://medialize.github.io/jQuery-contextMenu/
Github: https://github.com/medialize/jQuery-contextMenu
TÍNH NĂNG
- contextMenu có một số tính năng nổi bật
- Kích hoạt khi bấm chuột phải, di chuột qua hoặc một sự kiện do người dùng định nghĩa
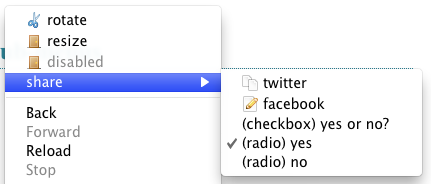
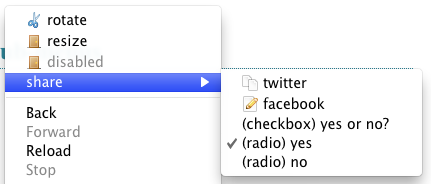
- Hỗ trợ nhúng các icons vào các menu item
- Cho phép nhúng các thẻ INPUT (text, textarea, checkbox, radio, select) vào menu
- Tạo các HTML element trong menu
- Hỗ trợ Show/HIde callback để update trạng thái menu item
- Tiêu tốn ít bộ nhớ, không phụ thuộc số lượng đối tượng được gắn với menu
- Cho phép enable/disable menu item
- Tạo các menu con (submenus)
- Hỗ trợ Keyboard
- Hỗ trợ thẻ HTML5 <menu>
HƯỚNG DẪN SỬ DỤNG
1. Thêm các file CSS, Javascript cần thiết:
<link rel='stylesheet prefetch' href='http://medialize.github.io/jQuery-contextMenu/src/jquery.contextMenu.css'> <script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'></script> <script src='http://medialize.github.io/jQuery-contextMenu/src/jquery.contextMenu.js'></script>
2. Thêm đối tượng HTML để kích hoạt menu
<div class="context-menu-one box menu-1">
<strong>Right click me</strong>
</div>
3. Gọi javascript khởi tạo khi Document ready
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
DEMO
See the Pen jQuery contextMenu by Thanh Nguyen (@genievn) on CodePen.